How to bind React with Laravel in Ubantu?

In this blog, you will learn about binding react app in laravel 5.4. You need to follow subsequent steps to this blog.
Step 1: Install Laravel 5.4
Step 2: Install React in Laravel project
Step 3: Install Npm in laravel
Step 4: Creating JS file in laravel
Step 5: Import Js file in laravel
Step 6: Adding Required CSS/js with div tag
Step 7: Configure React in web pack of laravel
Step 8: Compile react js code
Step 9: Run Laravel project in the browser
Step 1: Install Laravel 5.4
Install laravel 5.4 in your working directory.
composer create-project --prefer-dist laravel/laravel Reactblog "5.4.*"
Step 2: Install React in Laravel development project
Install React and React dom dependency in laravel project. So you need to write following command.
React:
React Dom:
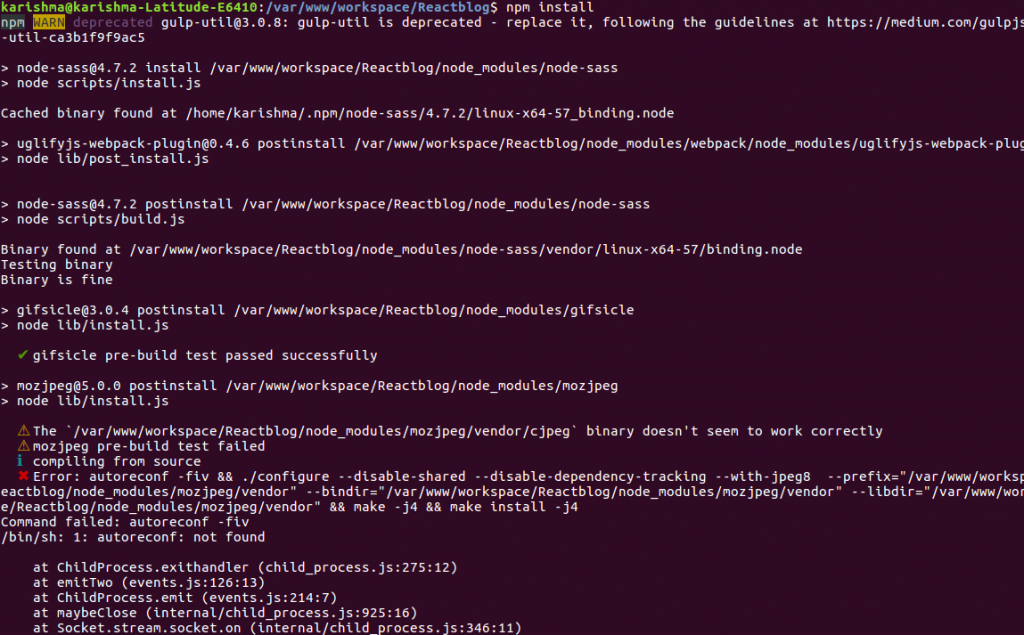
Step 3: Install Npm in laravel
Going to our project directory and install npm.
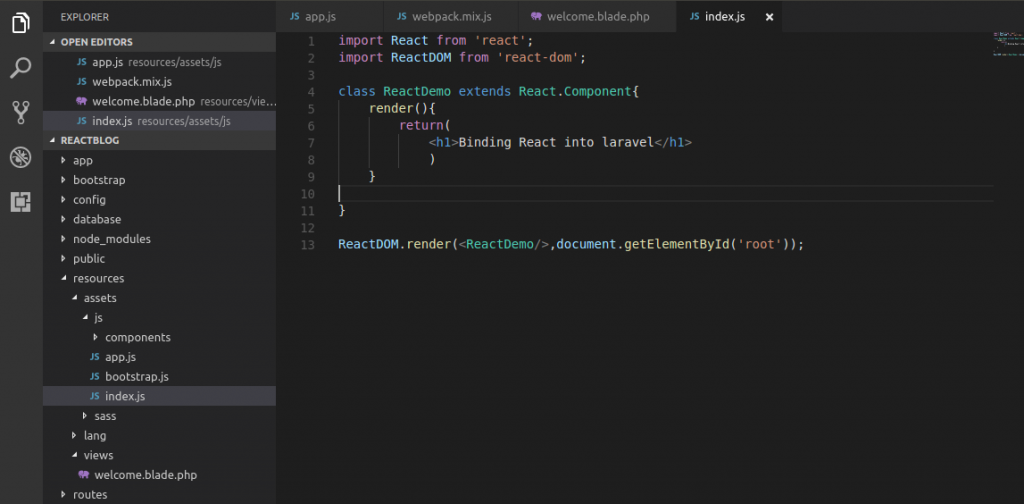
Step 4: Creating JS file in Laravel
Creating index.js file into resources/assets/js and write React Demo program.
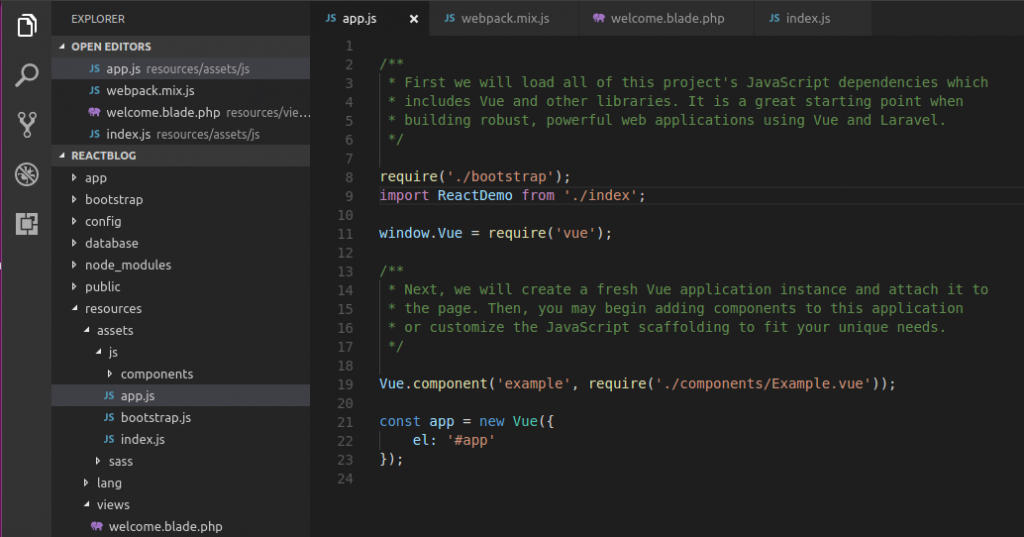
Step 5: Import Js file in Laravel
Importing React Js file into resources/assets/js/app.js of our Laravel project.
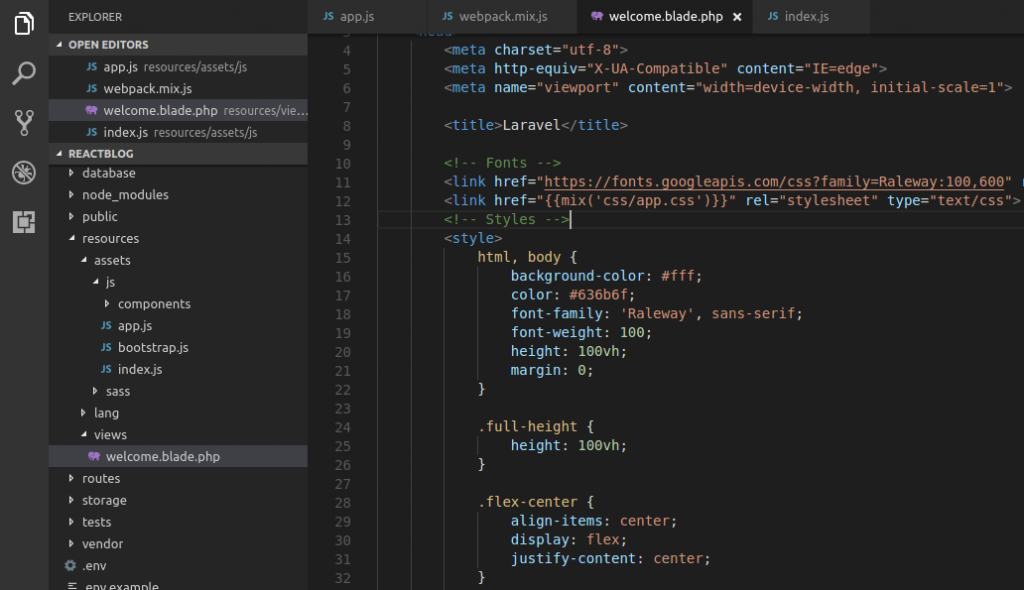
Step 6: Adding Required Css/Js with Div tag
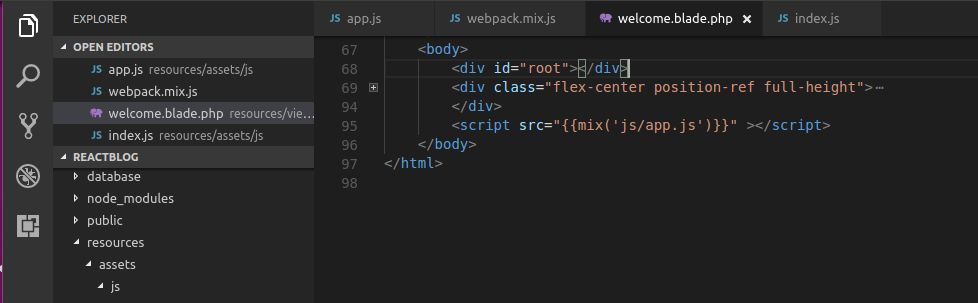
Add required CSS and js file into welcome.blade.php.
Add one div to append js file content (output)
Step 7: Configure React in webpack of laravel
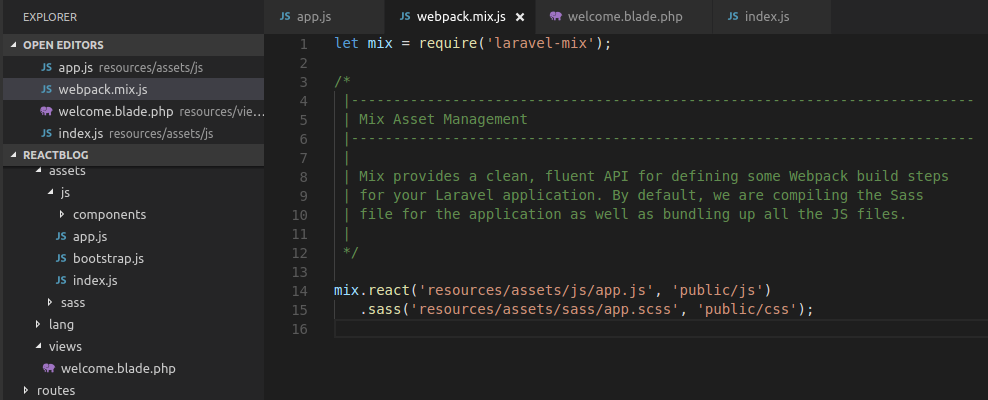
This is the configuration file where you declare how your assets should be compiled. Open webpack.mix.js and Replace mix.js(‘resources/assets/js/app.js’, ‘public/js’); with
mix.react(‘resources/assets/js/app.js’, ‘public/js’);
Finally, It will look like these.
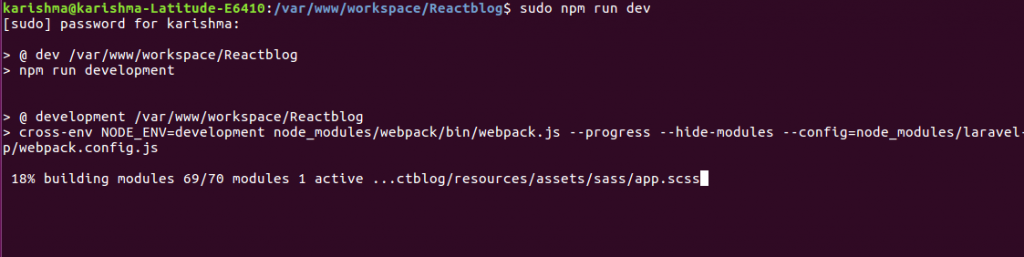
Step 8: Compile react js code
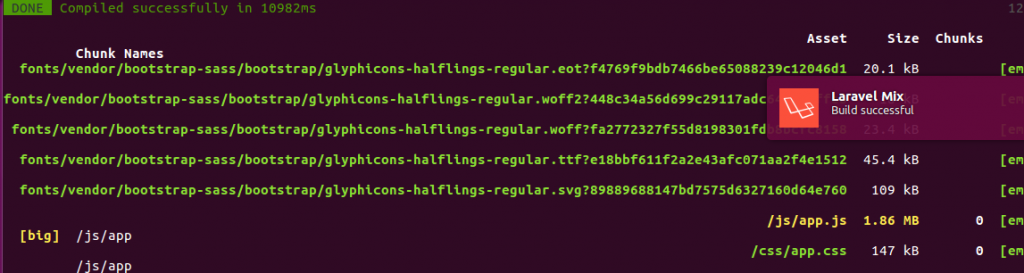
To compile code run command sudo npm run dev
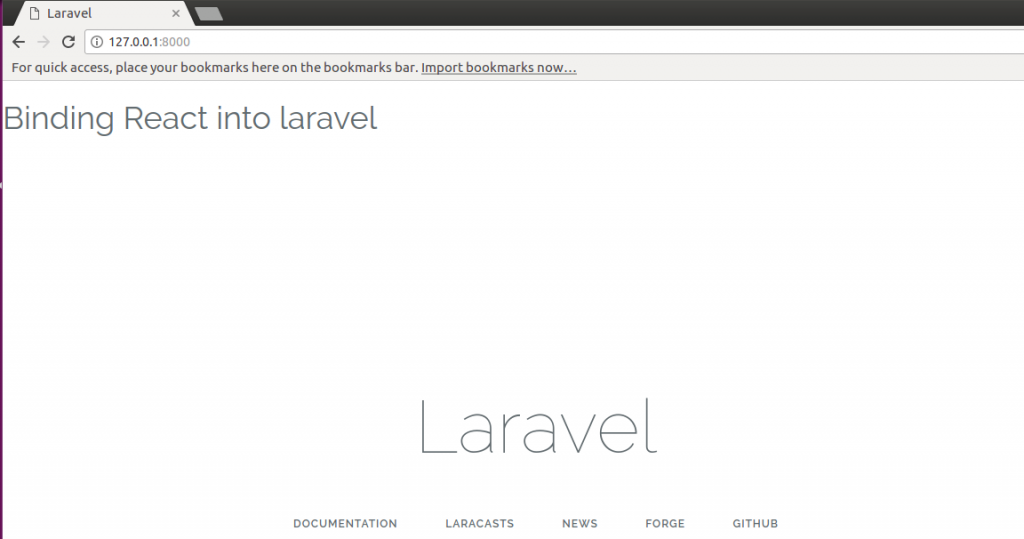
Step 9: Run Laravel project in Browser
The output will be shown in the browser.
Thank you.
Happy Coding.